【前言】
Javascript中的offset�、scroll���、client系列都是比較常用的坐標(biāo)屬性,也是比較容易混淆的知識(shí)點(diǎn)�。
【offset家族】
offset家族一般在節(jié)點(diǎn)對(duì)象里面使用。
offsetParent:
1. 如果當(dāng)前元素的父級(jí)元素沒有進(jìn)行css定位(position為absolute或relative)����,offsetParent為body。
2. 如果當(dāng)前元素的父級(jí)元素中有css定位(position為absolute或relative)�,offsetParent取最近的那個(gè)父級(jí)元素。
offsetLeft/Top計(jì)算規(guī)則:
標(biāo)準(zhǔn)流�、浮動(dòng)、非脫標(biāo)定位
offsetLeft = 自己的margin+offsetParent的margin�、padding、border
脫標(biāo)定位
offsetLeft = 自己的left + margin-left
注意:與stlye.left的區(qū)別
offsetLeft:只可讀�,不可寫。也就是說,通過offsetLeft只能獲取元素的左偏移值�,而無法去設(shè)置元素的左偏移值。
stlye.left:可讀可寫�����,但是通過style.left獲取元素的偏移值�����,是一個(gè)帶單位的字符串�����,例如“100px”����。
(offsetTop同理)
offsetWidth(和offsetHeight):
其實(shí)就是一個(gè)元素的實(shí)際寬度 = width+padding+border
【client家族】
clientWidth (和clientHeight) = width+padding
該屬性指的是元素的可視部分寬度和高度
假如元素有padding有滾動(dòng),且滾動(dòng)是顯示的
clientWidth = width + padding - 滾動(dòng)軸寬度
clientTop(和clientLeft):
這一對(duì)屬性是用來讀取元素的border的寬度和高度的
clientTop = border-top 的 border-width
clientLeft = border-left 的 border-width
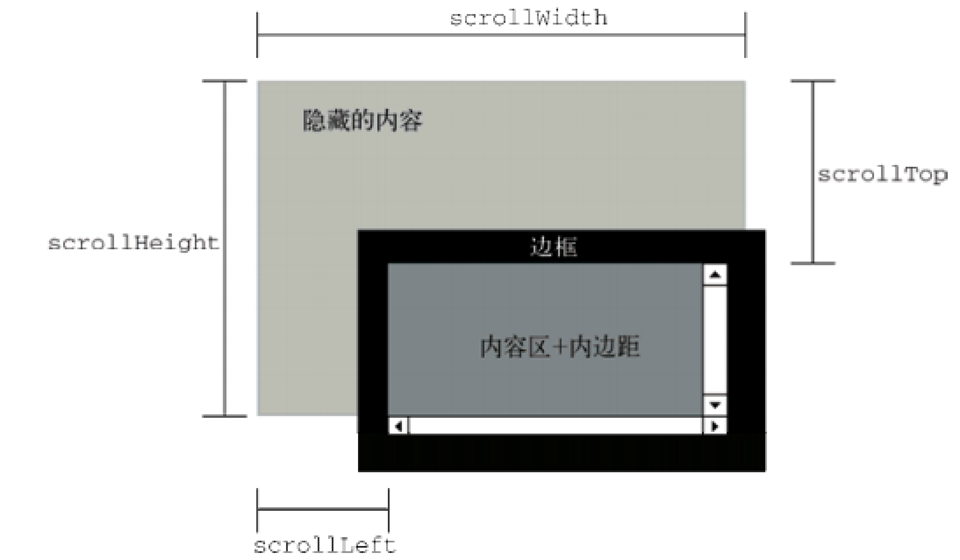
【scroll家族】

如上圖所示
scrollWidth(和scrollHeight)
無滾動(dòng)軸時(shí):scrollWidth = clientWhidth = width + padding
有滾動(dòng)軸時(shí):scrollWidth = 實(shí)際內(nèi)容的寬度 + padding
scrollTop(和scrollLeft)
這對(duì)元素是可讀寫的����,指的是當(dāng)元素其中的內(nèi)容超出其寬高的時(shí)候,元素被卷起的寬度和高度
【事件里面的clientX���,offsetX���,screenX】
-
event.clientX:設(shè)置或獲取鼠標(biāo)指針位置相對(duì)于當(dāng)前窗口的 x 坐標(biāo)���,其中客戶區(qū)域不包括窗口自身的控件和滾動(dòng)條
-
event.clientY:設(shè)置或獲取鼠標(biāo)指針位置相對(duì)于當(dāng)前窗口的 y 坐標(biāo),其中客戶區(qū)域不包括窗口自身的控件和滾動(dòng)條
-
vent.offsetX:設(shè)置或獲取鼠標(biāo)指針位置相對(duì)于觸發(fā)事件的對(duì)象的 x 坐標(biāo)
-
event.offsetY:設(shè)置或獲取鼠標(biāo)指針位置相對(duì)于觸發(fā)事件的對(duì)象的 y 坐標(biāo)
-
event.screenX 設(shè)置或獲取獲取鼠標(biāo)指針位置相對(duì)于用戶屏幕的 x 坐標(biāo)���。
-
event.screenY設(shè)置或獲取鼠標(biāo)指針位置相對(duì)于用戶屏幕的 y 坐標(biāo)。
【window系列】
-
window.innerHeight指的是瀏覽器窗口顯示html文檔的可視區(qū)域的高度
-
window.outerHeight指的是瀏覽器窗口的高度 ,包括了工具欄,地址欄等等高度
window.screen包含了屏幕的信息
-
window.screen.width 電腦屏幕的整個(gè)寬度
-
window.screen.availWidth 電腦屏幕除去菜單條之后的寬度
-
window.screen.left 瀏覽器窗口的左上角距離電腦屏幕最左側(cè)的距離���。

